alert [JavaScript]
◆window.alert メソッド
window.alert(string);
オラ、すっごく大事な「こいつ」を忘れてた気がするだ。
ポップアップ ダイアログに、引数 string で示される文字列を表示します。
ポップアップされるのはモーダル ダイアログなので、この alert の表示期間は、スクリプト実行が停止します。
表示されるダイアログには、文字列の他に、[OK] ボタンがあり、ユーザーが [OK] ボタンを押すと alert を抜け、スクリプト実行が再開されます。
window インスタンス スコープで、実行したい window が同じインスタンスの場合は、window を省略し、単に alert(string); と記述するのが通例です。
制御文字('\n' での改行や '\t' での字下げ、'\' でのシングルクォートやダブルクォートのエスケープ等)も使用可能です。
(ソネブロでは '¥' の半角が '\' と表示されるので、上記の '\' は '¥' の半角です)
主要な用途は、もちろんユーザーに対するメッセージの表示です。
一方、開発者にとっては、別の恩恵もあります。
とにかく、メモ帳とブラウザがあれば開発できてしまうお手軽さが、JavaScript の魅力のひとつ。
しかし、それゆえに、簡素な開発環境では、デバッグが困難です。
そんなときに、「この処理を通っているのか?」という疑問があるところには、この alert を突っ込むと、その疑問が一発でわかります。
昔、C 言語の開発者の間で盛んに行われていた「printf デバッグ」と言われるものと、ほとんど同じ手法です。
では、今回のソース。
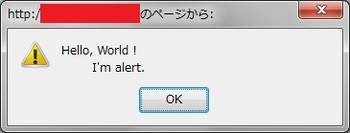
このソースを実行すると、改行あり・タブによる字下げあり・シングルクォート エスケープありの、こんなダイアログがポップアップします(使用したブラウザは Firefox 3.6.13)。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>window.alert</title>
<script type="text/javascript">
// <![CDATA[
alert('Hello, World !\n\tI\'m alert.');
// ]]
</script>
</head>
<body>
</body>
</html>
これであなたも、立派な JavaScript プログラマです!





パラメータ値を表示したりして、デバッグによく使いますね~。
by Rinko (2010-12-30 23:25)
先生、今年もご指導よろしくお願い致します
落ちこぼれ気味に付き、Alert発してくだされ、ませw
良き年を!!!
by One-for-you (2011-01-01 08:06)
みなさん、どうもです~。
◆Rinko さん
そのうち ASP.NET も取り上げます(いくつか下書きはしました)。
何かリクエストがあったら教えてください。
◆One-for-you さん
これらのエントリーは、そのうち、体系的にまとめたいと思ってます。
そうなったら、少しはお勉強がはかどるかも・・・・・・???
by みみちゃん (2011-01-04 23:55)
ありあっすwww
まったく、急いで、おりません、っし、京王新宿~カクテイでケイハチが第一目標で、そのbunkitenha 北野、で、エンド・ストップは 某・山口 ってな 感じwww
今、笹塚で、地上に出た感じかな、今、Now風だとwww
BTW sin-sen Kei--Lineの前、。ねw
by One-for-you (2011-01-06 00:29)